الموضوع
اقرأ ايضًا
التعليقات
عن الكاتب
تعليمات

لذلك قمنا بعمل هذه التدوينة فلربما تحتاجها.
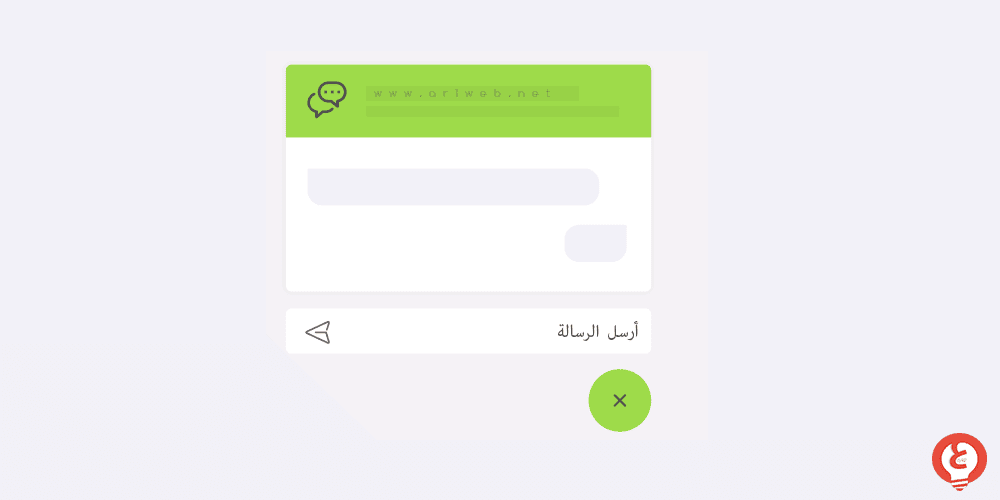
واحدة من مزايا هذه الأداة أنه من السهل تخصيصها، ويمكنك تغيير اللون وعرض الأداة بسهولة لرؤية الإضافة اذهب للمعاينة أدناه:
1. سجل الدخول إلى مدونتك
2. المظهر >> تعديل HTML
3. ابحث عن ]]></b:skin> ثم ضع الكود التالي فوقه
.sticky-button{position:fixed;background-color:#4dc247;bottom:20px;right:20px;width:55px;height:55px;border-radius:50px;box-shadow:0 2px 5px 0 rgba(0,0,0,.1);z-index:20;overflow:hidden;}
.sticky-button a, .sticky-button label{color: #fff;display:flex;align-items:center;width:55px;height:55px;-webkit-transition:all .3s ease-out;transition:all .3s ease-out;}
.sticky-button a svg, .sticky-button label svg{margin:auto;fill:var(--warna-icon)}
.sticky-button label svg.svg-2{display:none}
.sticky-chat{position:fixed;bottom:70px;right:20px;width:var(--lebar-chatbox);-webkit-transition:all .3s ease-out;transition:all .3s ease-out;
z-index:21;opacity:0;visibility:hidden;line-height:normal}
.sticky-chat .chat-content{direction: rtl;border-radius:10px;background-color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,.05);overflow:hidden}
.sticky-chat .chat-header{position:relative;display:flex;align-items:center;padding:15px 20px;background-color:#4dc247;overflow:hidden}
.sticky-chat .chat-header:after{content: ''; display: block; position: absolute; bottom: 0; left: 0; width: 70px; height: 65px; background: rgba(0,0,0,.040); border-radius: 0 70px 5px 0;}
.sticky-chat .chat-header svg{width:35px;height:35px;flex:0 0 auto;fill:#fff}
.sticky-chat .chat-header .title{padding-right:15px;font-size:14px;font-weight:600;color:#fff}
.sticky-chat .chat-header .title span{font-size:11px;font-weight:400;display:block;line-height:1.58em;margin:0;}
.sticky-chat .chat-text{display:flex;flex-wrap:wrap;margin:25px 20px;font-size:12px;color:var(--warna-text)}
.sticky-chat .chat-text span{height: 40px;display: inline-block;padding: 10px 10px 10px 20px; background:#f0f5fb; border-radius: 0 15px 0; margin-left: 10px;}
.sticky-chat .chat-text span:after{content:'الآن';display:inline-block;margin-right:15px;font-size:9px;color:var(--warna-text-alt)}
.sticky-chat .chat-text span.typing{height: 30px;margin:15px 0 0 auto;padding:10px 20px 10px 10px;border-radius:3px 15px 15px 15px}
.sticky-chat .chat-text span.typing:after, .chat-menu{display:none}
.sticky-chat .chat-text span.typing svg{height:14px;fill:var(--warna-text-alt)}
.sticky-chat .chat-button{display:flex;align-items:center;margin-top:15px;padding:12px 20px;border-radius:10px;background-color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,.05);overflow:hidden;font-size:12px;color:var(--warna-text); direction: rtl;}
.sticky-chat .chat-button svg{width: 20px; height: 20px; fill: var(--warna-text-alt); margin-right: auto; transform: rotate(220deg); -webkit-transform: rotate(220deg);}
.chat-menu:checked + .sticky-button label{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
.chat-menu:checked + .sticky-button label svg.svg-1{display:none}
.chat-menu:checked + .sticky-button label svg.svg-2{display:table-cell}
.chat-menu:checked + .sticky-button + .sticky-chat{bottom:90px;opacity:1;visibility:visible}
<input class='chat-menu hidden' id='offchat-menu' type='checkbox'/>
<div class='sticky-button' id='sticky-button'>
<label for='offchat-menu'>
<svg class='svg-1' style='width:30px;height:30px' viewBox='0 0 24 24'>
<path d='M12.04 2C6.58 2 2.13 6.45 2.13 11.91C2.13 13.66 2.59 15.36 3.45 16.86L2.05 22L7.3 20.62C8.75 21.41 10.38 21.83 12.04 21.83C17.5 21.83 21.95 17.38 21.95 11.92C21.95 9.27 20.92 6.78 19.05 4.91C17.18 3.03 14.69 2 12.04 2M12.05 3.67C14.25 3.67 16.31 4.53 17.87 6.09C19.42 7.65 20.28 9.72 20.28 11.92C20.28 16.46 16.58 20.15 12.04 20.15C10.56 20.15 9.11 19.76 7.85 19L7.55 18.83L4.43 19.65L5.26 16.61L5.06 16.29C4.24 15 3.8 13.47 3.8 11.91C3.81 7.37 7.5 3.67 12.05 3.67M8.53 7.33C8.37 7.33 8.1 7.39 7.87 7.64C7.65 7.89 7 8.5 7 9.71C7 10.93 7.89 12.1 8 12.27C8.14 12.44 9.76 14.94 12.25 16C12.84 16.27 13.3 16.42 13.66 16.53C14.25 16.72 14.79 16.69 15.22 16.63C15.7 16.56 16.68 16.03 16.89 15.45C17.1 14.87 17.1 14.38 17.04 14.27C16.97 14.17 16.81 14.11 16.56 14C16.31 13.86 15.09 13.26 14.87 13.18C14.64 13.1 14.5 13.06 14.31 13.3C14.15 13.55 13.67 14.11 13.53 14.27C13.38 14.44 13.24 14.46 13 14.34C12.74 14.21 11.94 13.95 11 13.11C10.26 12.45 9.77 11.64 9.62 11.39C9.5 11.15 9.61 11 9.73 10.89C9.84 10.78 10 10.6 10.1 10.45C10.23 10.31 10.27 10.2 10.35 10.04C10.43 9.87 10.39 9.73 10.33 9.61C10.27 9.5 9.77 8.26 9.56 7.77C9.36 7.29 9.16 7.35 9 7.34C8.86 7.34 8.7 7.33 8.53 7.33Z' fill='currentColor'/>
</svg>
<svg class='svg-2' style='width:30px;height:30px' viewBox='0 0 24 24'>
<path d='M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2C6.47,2 2,6.47 2,12C2,17.53 6.47,22 12,22C17.53,22 22,17.53 22,12C22,6.47 17.53,2 12,2M14.59,8L12,10.59L9.41,8L8,9.41L10.59,12L8,14.59L9.41,16L12,13.41L14.59,16L16,14.59L13.41,12L16,9.41L14.59,8Z' fill='currentColor'/>
</svg>
</label>
</div>
<div class='sticky-chat'>
<div class='chat-content'>
<div class='chat-header'>
<svg viewbox='0 0 32 32'><path d='M24,22a1,1,0,0,1-.64-.23L18.84,18H17A8,8,0,0,1,17,2h6a8,8,0,0,1,2,15.74V21a1,1,0,0,1-.58.91A1,1,0,0,1,24,22ZM17,4a6,6,0,0,0,0,12h2.2a1,1,0,0,1,.64.23L23,18.86V16.92a1,1,0,0,1,.86-1A6,6,0,0,0,23,4Z'/><rect height='2' width='2' x='19' y='9'/><rect height='2' width='2' x='14' y='9'/><rect height='2' width='2' x='24' y='9'/><path d='M8,30a1,1,0,0,1-.42-.09A1,1,0,0,1,7,29V25.74a8,8,0,0,1-1.28-15,1,1,0,1,1,.82,1.82,6,6,0,0,0,1.6,11.4,1,1,0,0,1,.86,1v1.94l3.16-2.63A1,1,0,0,1,12.8,24H15a5.94,5.94,0,0,0,4.29-1.82,1,1,0,0,1,1.44,1.4A8,8,0,0,1,15,26H13.16L8.64,29.77A1,1,0,0,1,8,30Z'/></svg>
<div class='title'>الدردشة مع فريقنا <span>سوف يرد المشرف في غضون بضع دقائق</span></div>
</div>
<div class='chat-text'>
<span>مرحبا، هل نستطيع مساعدتك؟</span>
<span class='typing'><svg viewbox='0 0 512 512'><circle cx='256' cy='256' r='48'/><circle cx='416' cy='256' r='48'/><circle cx='96' cy='256' r='48'/></svg></span>
</div>
</div>
<a class='chat-button' href='https://api.whatsapp.com/send?phone=+212670312294&text=السلام عليكم ، أريد أن أسأل' rel='nofollow noreferrer' target='_blank'>
<span>ابدأ الدردشة ...</span>
<svg viewBox='0 0 32 32'><path class='cls-1' d='M19.47,31a2,2,0,0,1-1.8-1.09l-4-7.57a1,1,0,0,1,1.77-.93l4,7.57L29,3.06,3,12.49l9.8,5.26,8.32-8.32a1,1,0,0,1,1.42,1.42l-8.85,8.84a1,1,0,0,1-1.17.18L2.09,14.33a2,2,0,0,1,.25-3.72L28.25,1.13a2,2,0,0,1,2.62,2.62L21.39,29.66A2,2,0,0,1,19.61,31Z'/></svg>
</a>
</div>
* لك الحرية في تغيير الرسائل المكتوبة
اتمنى ان تكون الإضافة مفيدة 😊 تحياتي
ملحوظة:
يسعدنا تفاعلكم بالتعليق، لكن يرجى مراعاة الشروط التالية لضمان نشر التعليق
1أن يكون التعليق خاص بمحتوى التدوينة
2أن لا تضع أي روابط خارجية
3لإضافة كود حوله أولاً بمحول الأكواد
4أي سؤال خارج محتوى التدوينة يرجى استخدام ركن الأسئلة
5😊😉😀😁😎😍😜😑😇💖😯😱😭👍❓🍻
إرشادات
- موقع : Mediafire
- موقع :file-upload
- باسوورد فك الضغط للملفات المضغوطة : Ar1web2014
- تجدون روابط التحميل في القوالب والملحقات بجانب التدوينة أي بالسيدبار
- كل ملحق أو قالب يوجد بالمدونة هو للإستعمال الشخصي فقط
- إن تواجد رابط معطوب فالمرجو التبليغ عنه هنا، شكرا.
تحميل الملفات
أين تجدنا؟
كلمة الختام
أخر تعديل كان في يوم السبت 20 يونيو من سنة 2020 ، هذه الصفحة قابلة للتعديل وقت اللزوم







اضافة جميلة صديقي , بالتوفيق .
ردحذفشكرا على المرور الطيب
حذف